Neptune
Neptune is a reimagined version of the Saturn dashboard used by our school. It provides theme personalization, profile features, and student-focused design improvements.
My Contributions
- Developed and deployed a dynamic theme selector with full CRUD operations
- Extended backend schema with
themesanduserstables, linking user profiles to custom CSS - Implemented real-time frontend updates using asynchronous JavaScript calls to Python Flask APIs
- Managed AWS deployment and troubleshooting issues during rollout
- Presented the full system during Night at the Museum (Trimester 2)
Tools & Technologies
- Python, CSS, JavaScript
- AWS EC2
- Git & GitHub Projects for version control and issue tracking
What I Learned
- CRUD operations and dynamic user theming
- Asynchronous communication between frontend and backend
- Practical deployment experience on AWS
- UI/UX logic and integration with Flask APIs
CrossWise
CrossWise is a smart web application that provides intelligent border wait time predictions for the San Ysidro and Otay Mesa ports of entry between San Diego and Tijuana. The project uses machine learning algorithms trained on historical and real-time data to help users plan more efficient border crossings. I contributed by initially attempting to use a machine learning model to predict the weather, but ultimately pivoted to NOAA’s API for reliable forecasting. I also designed and developed a clean, aesthetic frontend weather page to display the results clearly and accessibly.
My Contributions
- Designed and implemented initial machine learning model for wait time predictions
- Pivoted from ML to NOAA data integration to improve accuracy and reliability
- Built full-stack solution with Flask, JavaScript, Chart.js, and NOAA APIs
- Ensured frontend responsiveness and backend data caching
- Presented live demo at Night at the Museum (Trimester 3)
Tools & Technologies
- Python, JavaScript, Chart.js
- NOAA APIs, CSS, GitHub
- Data caching strategies and RESTful API design
What I Learned
- Machine learning prototyping and real-world evaluation
- REST API integration and error handling
- Data visualization with Chart.js
- Independent research and adaptive technical decision-making
Project Showcases at Night at the Museum
I showcased both of my trimester capstone projects during Night at the Museum, engaging students, parents, and educators:
- Trimester 2: Demonstrated Neptune’s real-time theming and profile systems
- Trimester 3: Guided attendees through the CrossWise journey, including NOAA integration and predictive modeling
These events built my ability to communicate complex technical ideas to non-technical audiences and improved my confidence in public demonstration environments.
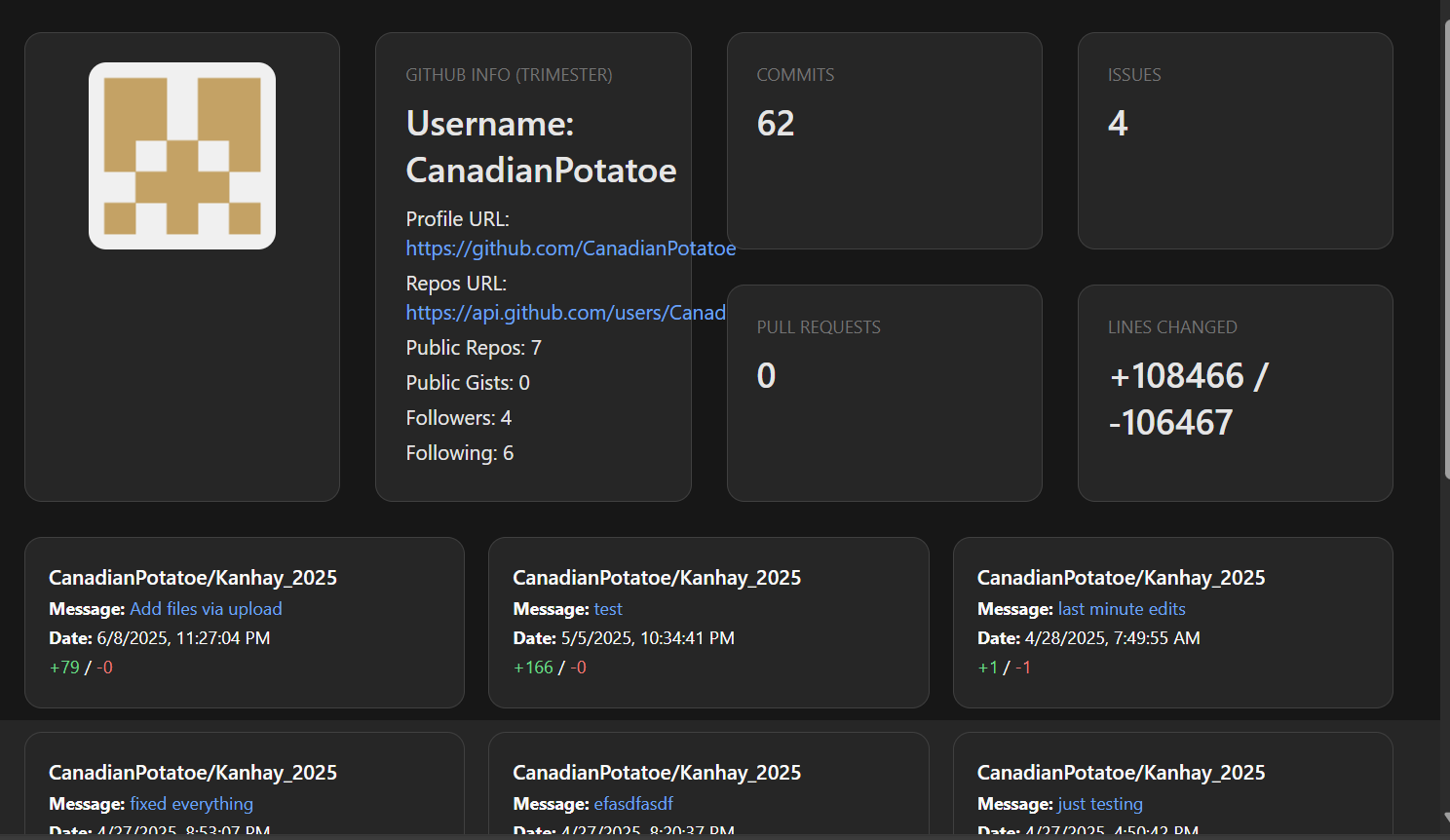
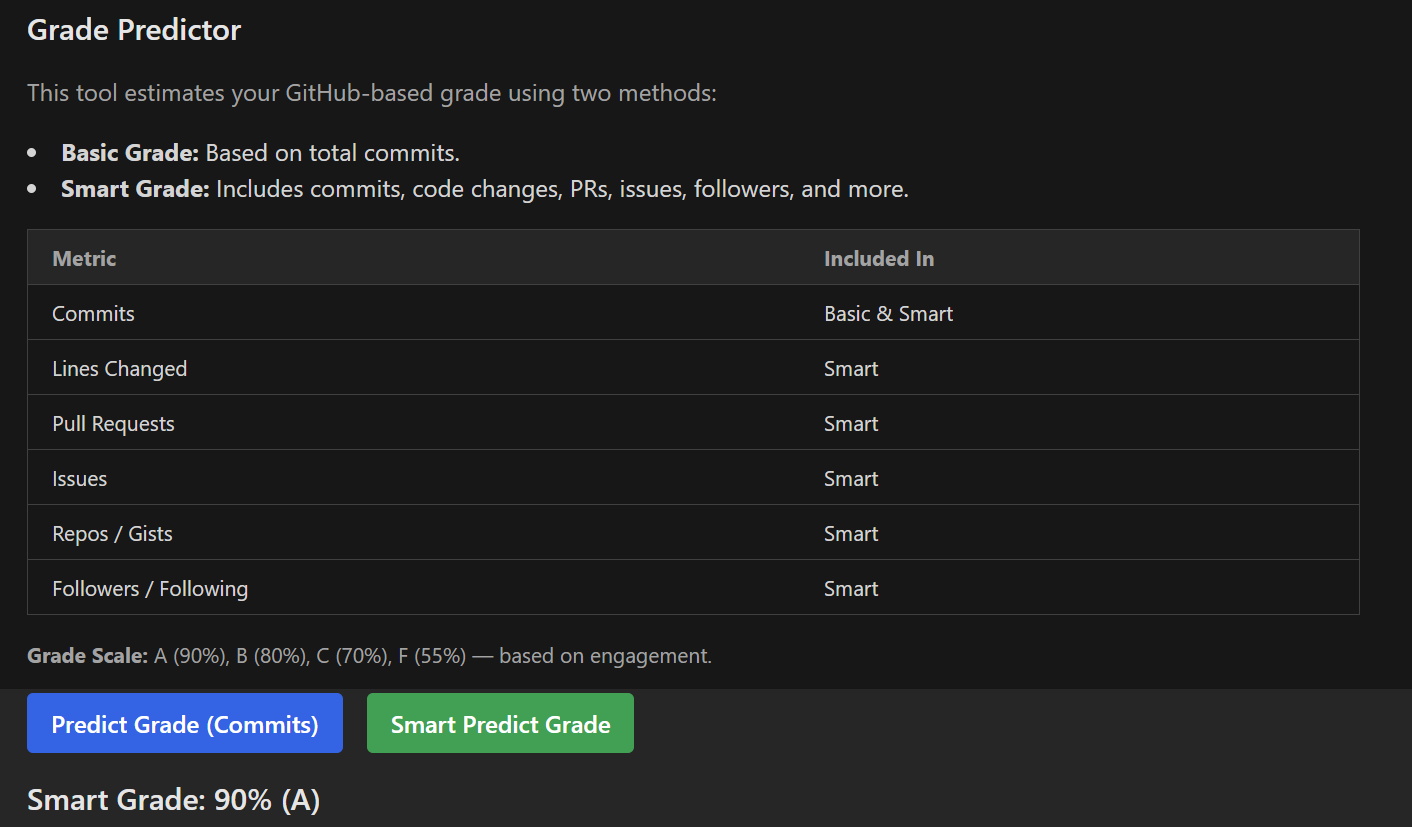
GitHub Contribution Statistics

| Project | Repository Type | Number of Commits |
|---|---|---|
| Neptune | Frontend | 35 |
| Neptune | Backend | 12 |
| CrossWise | Frontend | 10 |
| CrossWise | Backend | 5 |

Additional Contributions
- Opened and closed GitHub Issues
- Wrote structured commit messages and deployment logs
- Managed Kanban boards for task tracking and prioritization
- Practiced Agile methodology through iterative development cycles
These statistics reflect my consistent work ethic and ownership of both frontend and backend responsibilities.